Blocks Basics
An introduction to the basics of adding blocks, adding and altering content, and where to manage options and settings for blocks.
Everything is a Block
In the Block Editor, which is where our content now lives, everything is now a block.
Well, not every sentence, but every paragraph certainly has. A list is also a block, as well as an image.
Does that mean our old content has been deconstructed entirely into blocks? Not necessarily.
Much of our old content now lives inside a WYSIWYG block as a sort of interim state. In other words, if it was created inside a WYSIWYG panel, or somewhere other than a panel, it will now be in a WYSIWYG block, and that’s O.K.!
Blocks are Content “Containers”
So really, they are just a different way of organizing your content on the page. But they’re also robust. Make sure you’re checking out all the options and settings available with each block as you add them to your page.
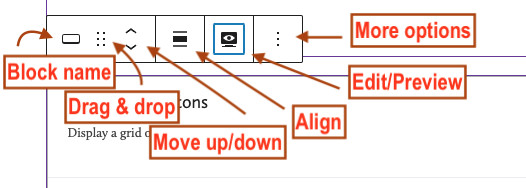
Each block has its own toolbar.
See the image below for what a typical toolbar includes.

Adding a Block
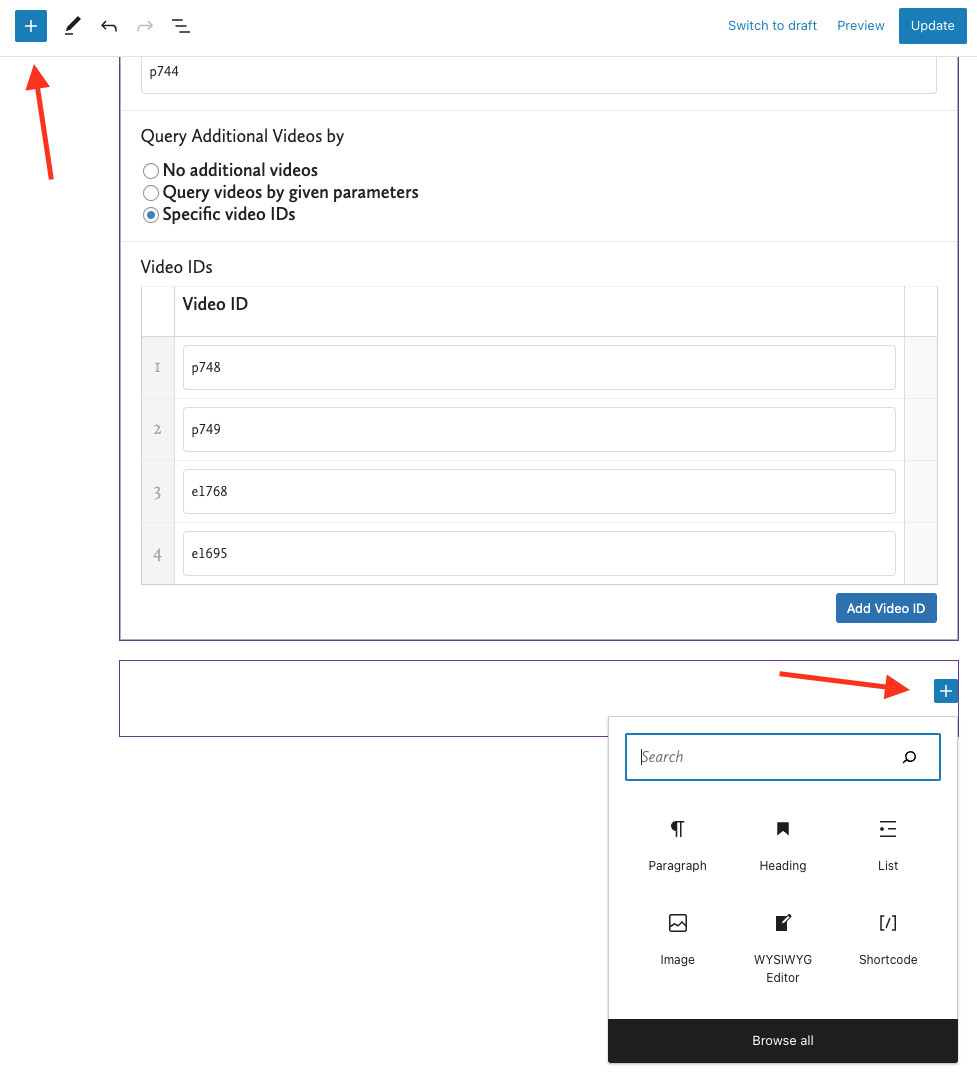
You can add a new block in a few different places:
- Directly after the last block on the page (scroll down lower right-hand corner)
- From the Block Inserter (upper left-hand corner)

-
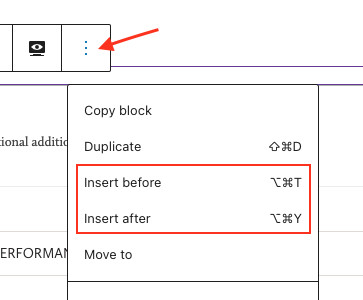
- By selecting a block’s options and clicking “Insert before” or “Insert after”

Learn More
Learn about troubleshooting blocks and other migrated content…